有很多人都喜歡「轉寄」好文章,所以前幾年開始流行書籤分享網站,自台灣常見的有HemiDemi黑米共享書籤、funP 推推王、……等,再加上國外常用的 Delicious、Technorati、……等,族繁不及備載。使得很多部落客都在頁面上加上一堆圖示按鈕,希望提供訪客方便的分享方式。
但是網路上分享書籤的按鈕那麼多,要全部兼顧實在麻煩,而請密密麻麻一堆圖示擺在頁面,也實在不好看。
黑輪在網路上閒逛時發現了http://www.addtoany.com/這個網站,提供了方便的分享按鈕(還有另一個訂閱按鈕)。可以一次測底解決這個問題,黑輪也才知道:「原來書籤網站有那~麼多!」
在黑輪部落格文章的最上面,您應該已經發現的這個按鈕:
對啦!就是他啦....
身為訪客的您如何使用這個按鈕分享
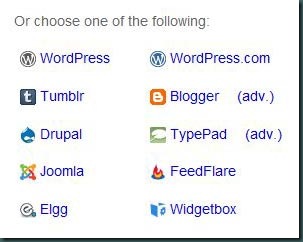
很簡單將滑鼠移到![]() 上,會自動彈出一個視窗如下圖:
上,會自動彈出一個視窗如下圖:



如何在您的網站/部落格安裝這個按鈕
首先連結到http://www.addtoany.com/
GET THE SHARE BUTTON :是製作「提供訪客將網頁分享到書籤網站、轉寄或加到瀏覽器書籤的按鈕」。
GET THE SUBSCRIBR BUTTON :製作訂閱文章按鈕。
這裡要介紹的是GET THE SHARE BUTTON ,請點按左邊那個。會出現下圖畫面。

這是一般按鈕選項,就只有兩種。可以按[More>>]就會出現較多按鈕可以選用。
Page Name是讓你填寫標題,Page url則是填網址。但是不填寫會自動抓,填了反而都固定了。所以建議不要填寫!
點按[More Option>>],可以坐進階設定,包括:
「設定語言」:
可以選正體中文喔!
 MENU Color:
MENU Color:
點按後會出現下圖視窗,用來改變彈出圖示全視窗的各種色配置。可以自訂[標籤顏色]、[框線顏色]、[連結文字顏色]、[連結文字遇到滑鼠的顏色]、[主要背景顏色]
Prioritize Services...:
可以自訂圖示出現項目及排列順序,如果不設定,會依英文字母順序顯示,建議可以把台灣常用的先選取,讓它們排在前面,其他不熟的就依字母排序。





















 斯密碼取代了。所以...這一天是...沒錯!
斯密碼取代了。所以...這一天是...沒錯!














